Sending Events to Slack
Using MediaSilo's webhook support, you can send the events that occur in MediaSilo to your team in Slack.
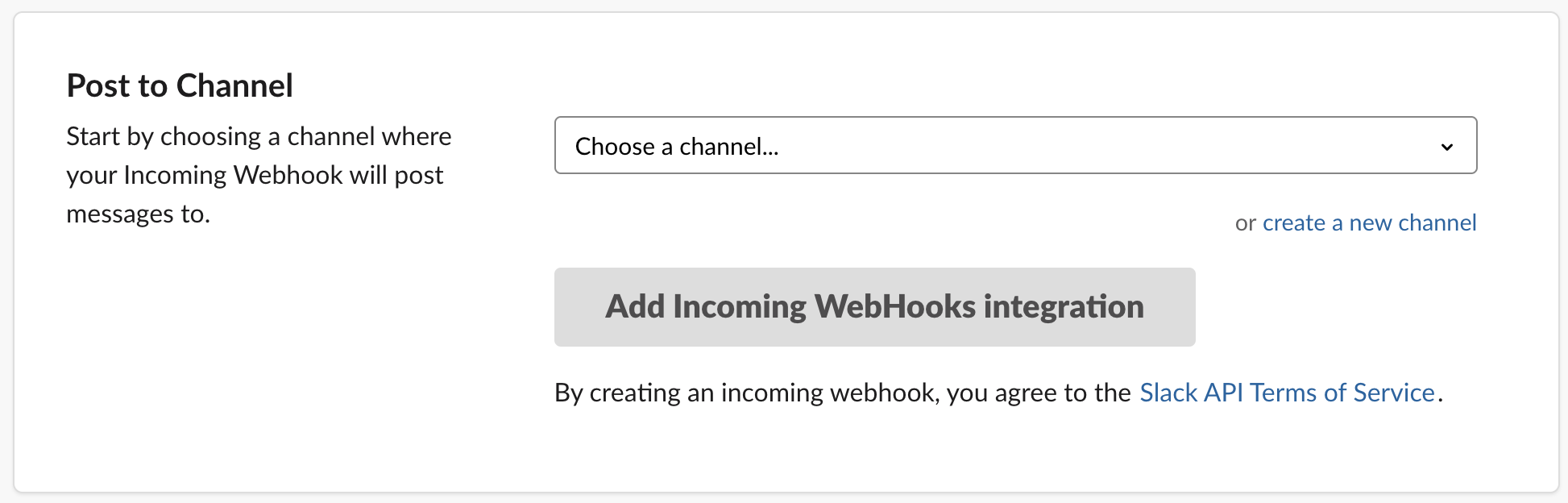
First, create a new incoming webhook integration in Slack. You'll be asked to choose a channel to receive the incoming webhooks.

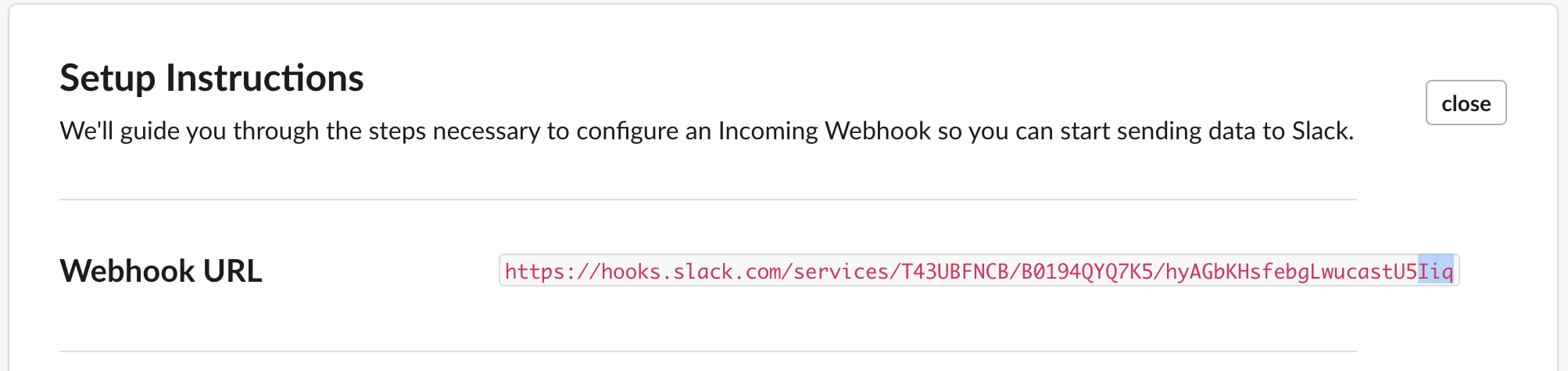
After you choose a channel, Slack will give you a unique webhook URL. You will use this URL to configure MediaSilo.

Now you can create the outgoing webhook in MediaSilo. In this example, we'll send a notification to Slack every time a new project is created.
curl --request POST \
--url https://api.shift.io/v3/webhooks \
--header 'content-type: application/json' \
--header 'x-key: YOUR_API_KEY' \
--header 'x-secret: YOUR_API_SECRET'
--data '{"body":"New project [%entity.project.name%] was created","eventBinding":"project.create","filter":{},"transport":"slack","transportProperties":{"endpoint":"https://hooks.slack.com/services/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","icon_url":"https://info.shift.io/hubfs/images/shift-name-logo-hs-large.png","attachment":"{\"text\":\"[%entity.project.description%]\",\"fallback\":\"[%entity.project.description%]\"}"}}'
That's it. You will receive a notification in Slack whenever a new project is created in MediaSilo.
A closer look at the request body
Here are a few things to note in the example request above:
The "endpoint" property is the URL that we got from Slack when we created the incoming webhook.
The "body" property allows you to set the message that is displayed in your Slack channel. In this case, the "entity" is the project entity. Take a look at the project endpoint to see all the project entity properties available to you. If this webhook were bound to the asset.create event, all the asset properties would be available when you create the message sent to Slack.
The event binding is set to "project create." There are several events you can bind to. Check out Creating a Custom Webhook to learn more about event bindings.
You can set the icon URL. This will determine the avatar used when posting messages in Slack.
Updated over 2 years ago